- Joined
- Nov 15, 2009
- Messages
- 2,234
- Reaction score
- 819
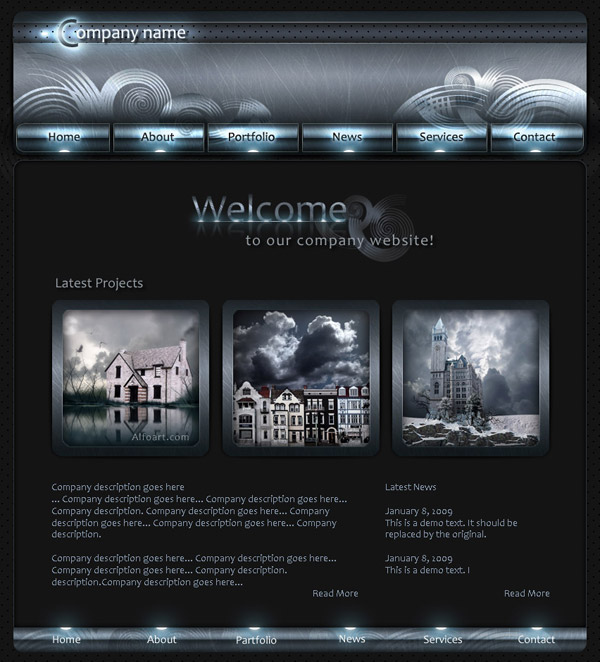
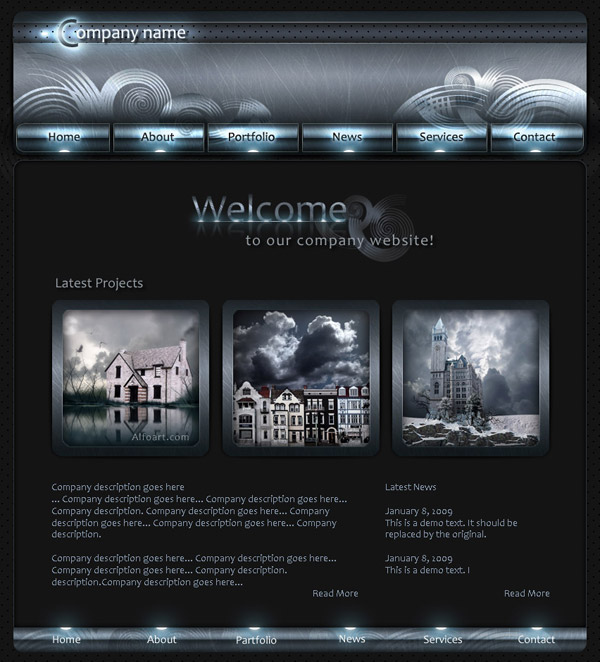
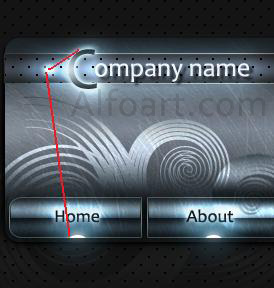
Краен Резултат :
Намалено до 96% (от600 x 662) - Щракнете за да увеличите








Намалено до 99% (от586 x 314) - Щракнете за да увеличите





























Намалено до 99% (от585 x 242) - Щракнете за да увеличите

Намалено до 100% (от577 x 256) - Щракнете за да увеличите

Намалено до 97% (от597 x 249) - Щракнете за да увеличите

Намалено до 96% (от602 x 459) - Щракнете за да увеличите




И тук е резултата!
И тук е резултата!
Превод : aWeS
Източник :Free Photoshop Tutorials, Photo manipulations, photo effects, special effects, web design, web templates, design services, logo design, credit card design, business cards design, free wordpress template, photo retouch, professional logo design, desig
Намалено до 96% (от600 x 662) - Щракнете за да увеличите

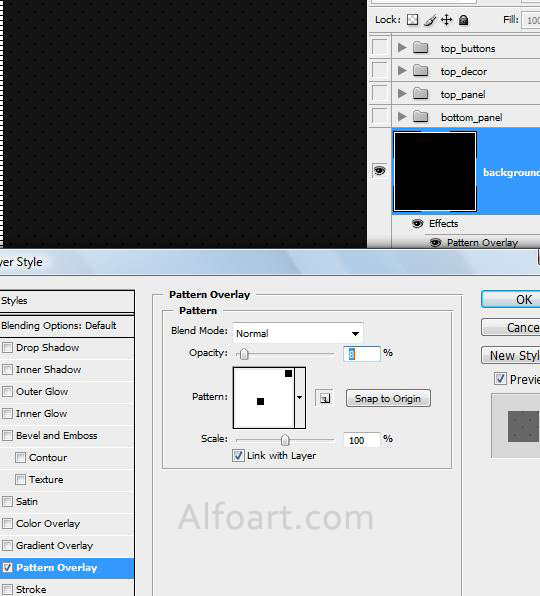
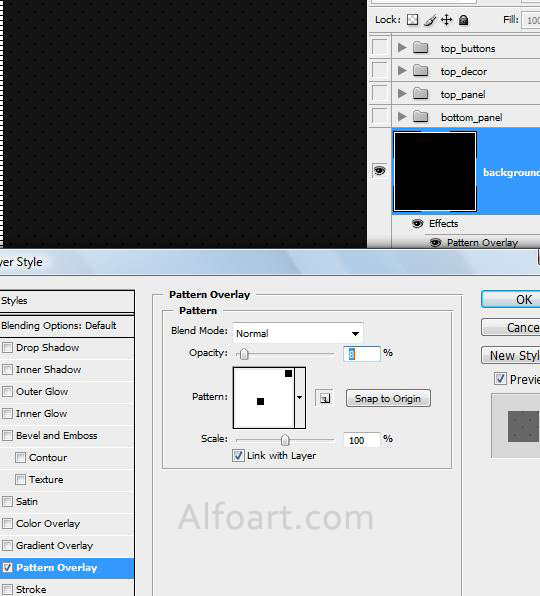
- Запълнете фоновия слой с бял цвят.
- Apply following pattern layer style effect to it. Прилагане на следния модел ефект слой стил за него.

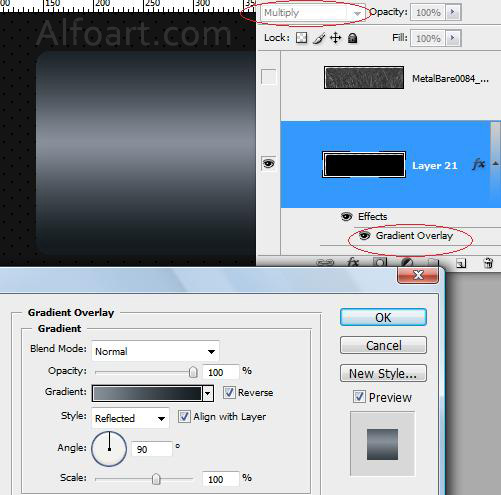
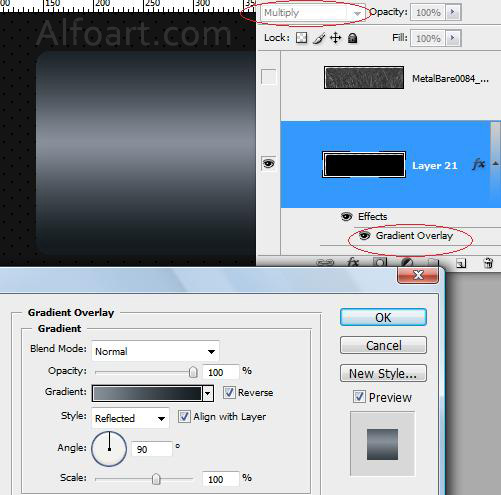
- Създаване на правоъгълна форма използване Rounded Rectangle Tool, задайте радиус около 14 пиксела.
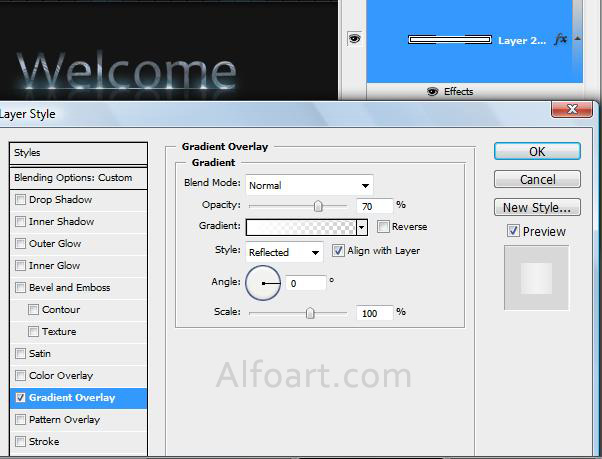
- Прилагане на Gradient Overlay с него.

- Дублиране правоъгълна форма, попълнете долната форма с черен цвят.
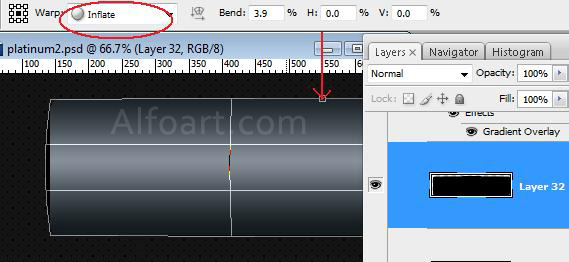
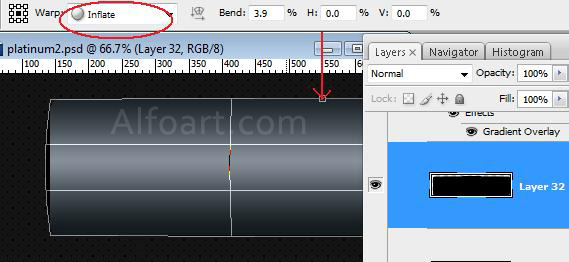
- Изберете Edit> Transform> Warp трансформацията (напомпва). Transform дъното черна форма точно като в примера по-долу.

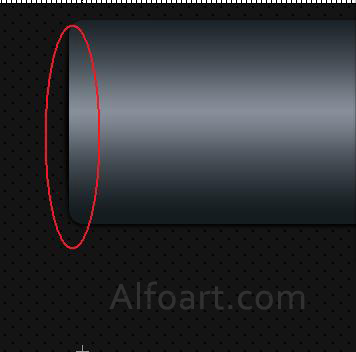
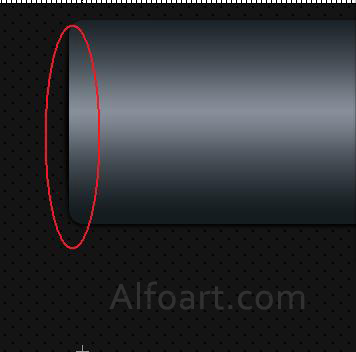
- Прилагане на филтъра Gaussian Blur (2-3) за черно форма.

- Поставете метал драскотини на изображението в нов слой.
- Отворете оригиналното изображение (долната снимка). Правене на изображението по-контраст.Отиди на нива, се движат наляво и надясно, маркери, център малко.

- Заредете селекция за правоъгълни, отидете на Select> Inverse.
- Изрежете излишни площи от надраскване на изображението.
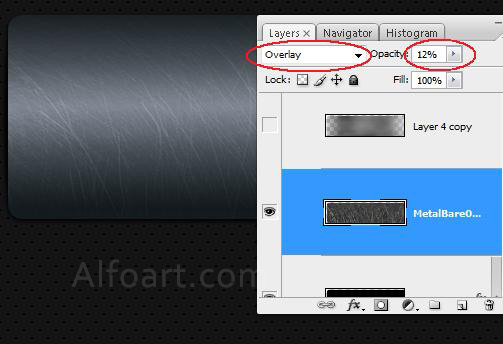
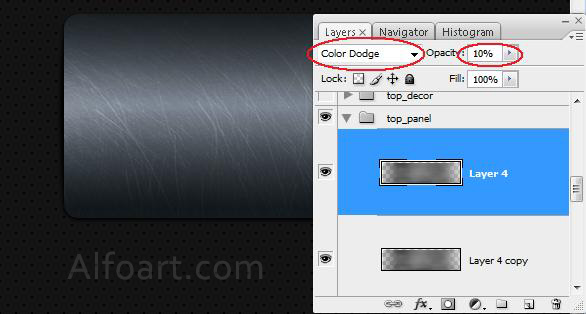
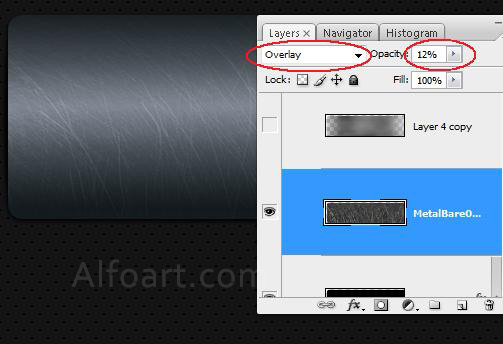
- Прилагане на Overlay Blending Mode и Opacity 12% на надраскване слой.

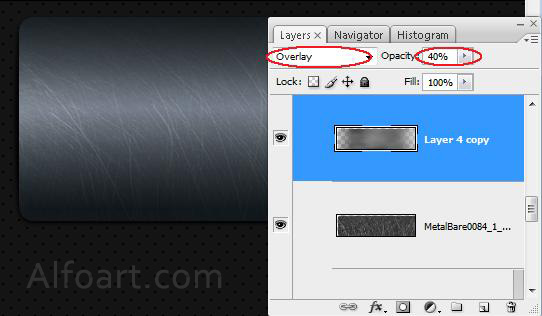
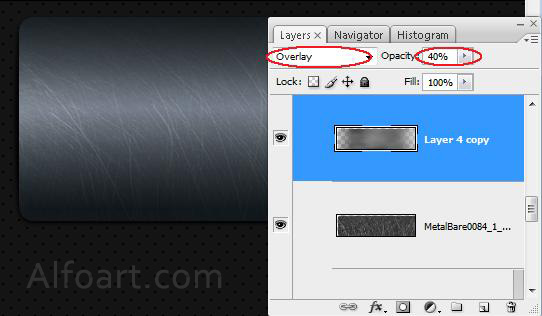
- Дублиране на надраскване слой, подбор на натоварване за нея и се прилага Gaussian Blur филтър около 25-30.

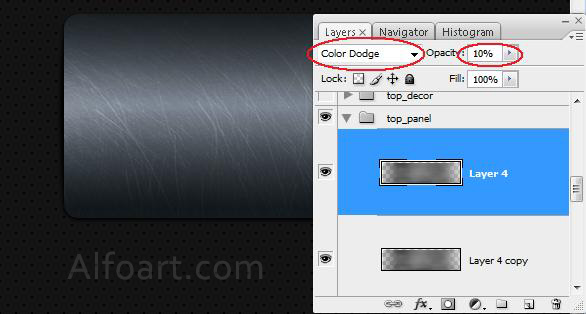
- Дублиране на слой и замъглено прилагат Color Dodge Blending Mode към него, Opacity 10%.
Намалено до 99% (от586 x 314) - Щракнете за да увеличите

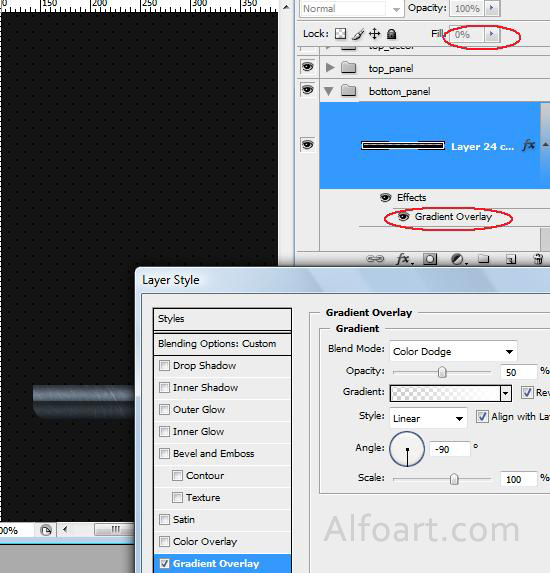
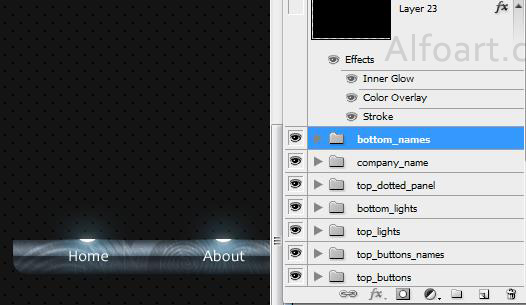
- Отдолу панел места.
- Дублиране на всички с изключение на горните слоеве заглавието сянка слой (черен, замъглено правоъгълни). Merge them. Обединяване тях.
- Изрежете горната част на панела.
- Трябва да се получи следната форма.

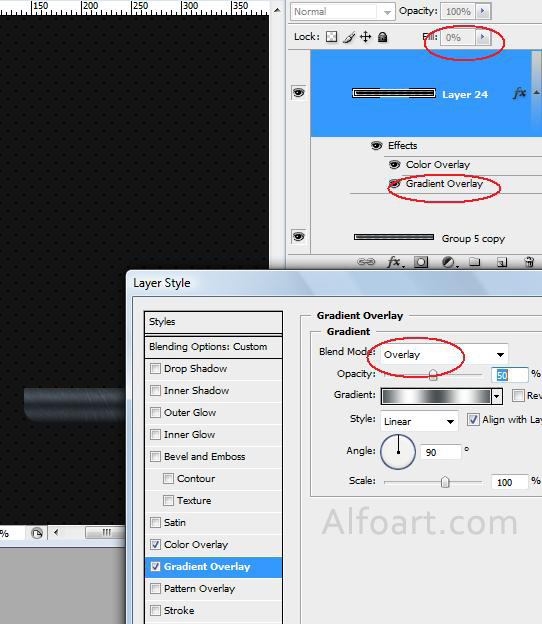
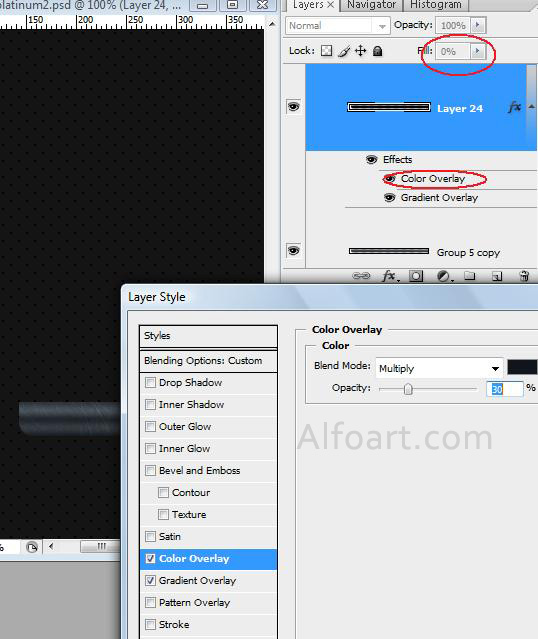
- Прилагане на метални Gradient Overlay Layer стил ефект.

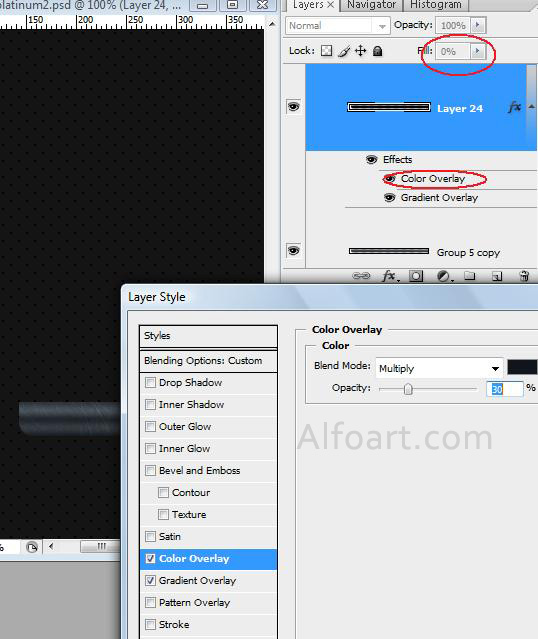
- Добави тъмно син цвят Overlay ефект стил слой.

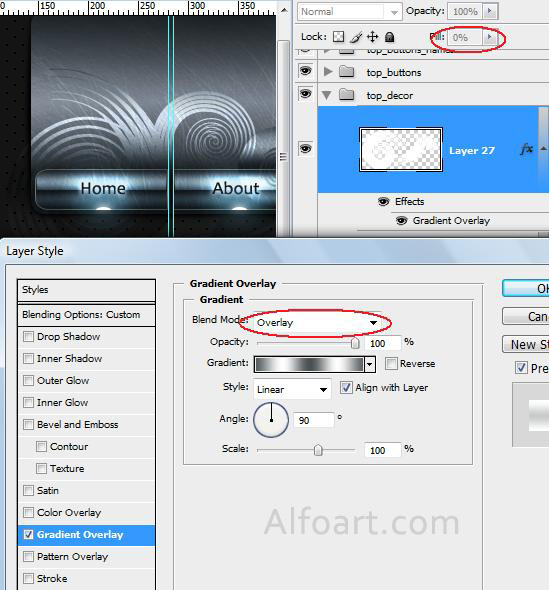
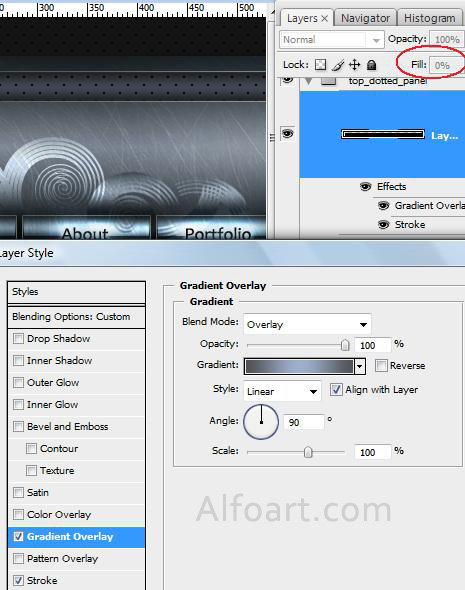
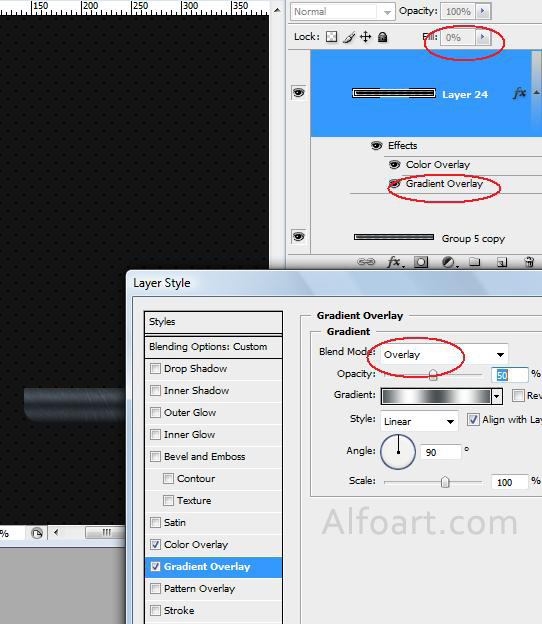
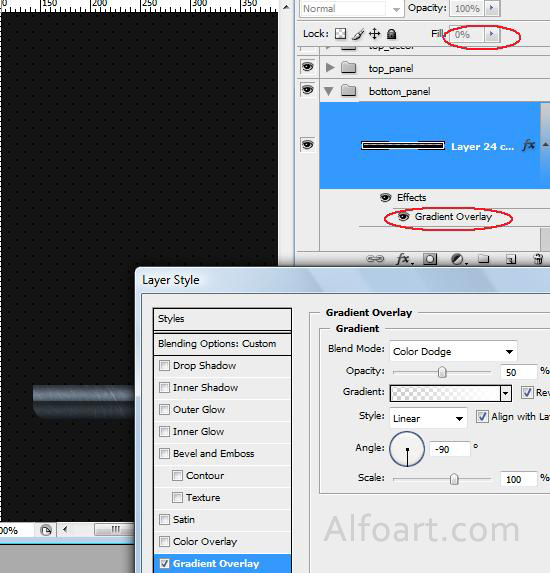
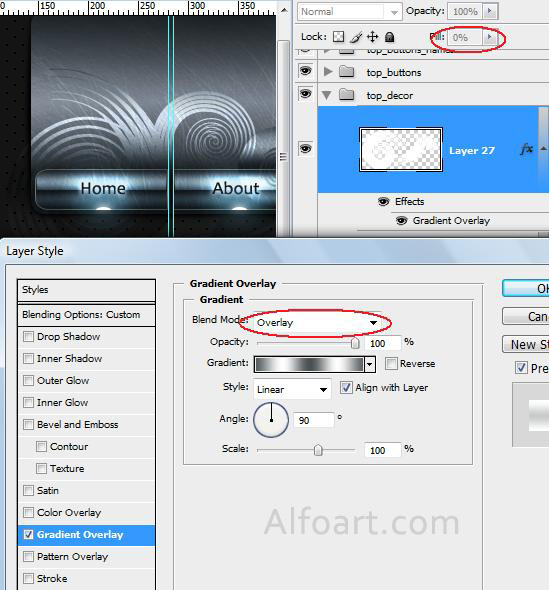
- Напълнете половината от долния панел с бял цвят, Set Напълнете параметър, както е 0%.
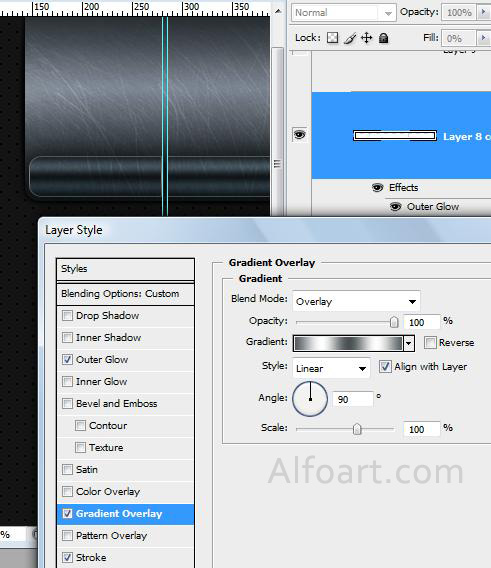
- Прилагане на бяло-прозрачен слой Gradient Overlay ефект стил.

- Направете бутони.
- Създаване на нов заоблени правоъгълна форма.
- Нарежете райони на границата между бутоните.
- Прилагане на създаването, както на екрана изстрел по-долу.



- Заредете селекция на бутони.
- Отидете на Select> Modify> Contract (1).
- Попълнете избрани области с бял цвят.Изрежете долната половина част от него.
- Прилагане на бяло-прозрачен градиент да е създаден форма.

- Въведете имената бутони (Candara шрифт).
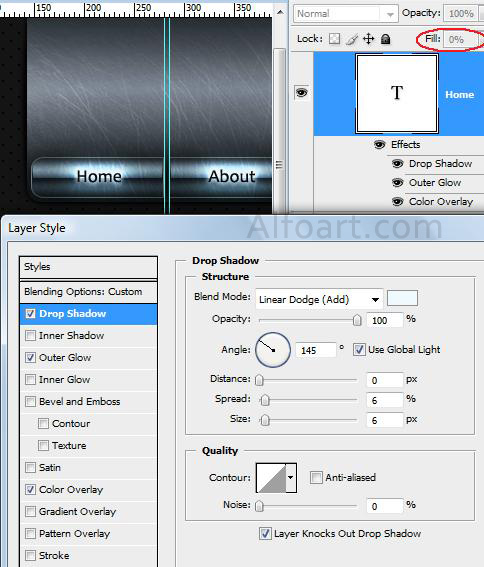
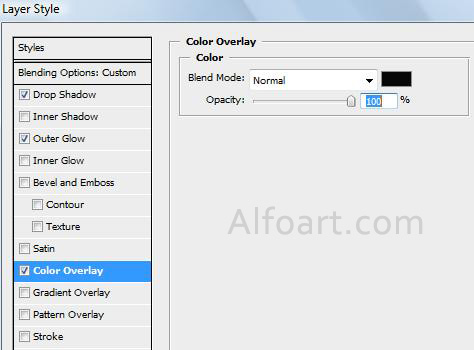
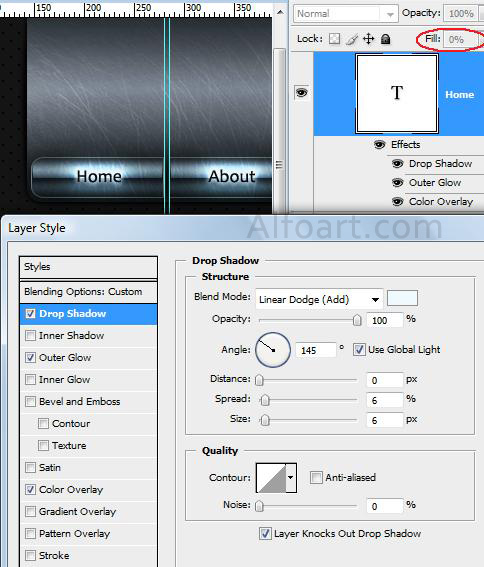
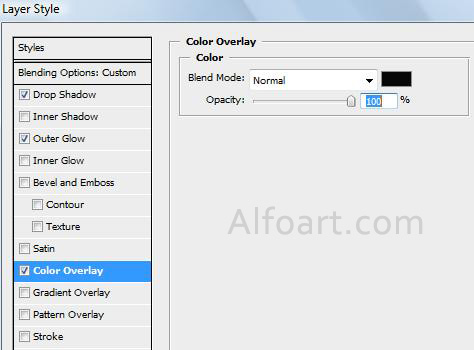
- Приложете следните нежелани слой стил за тях.



- Равен бял полу-сфери използване кръг Tool по-долу бутони имена.
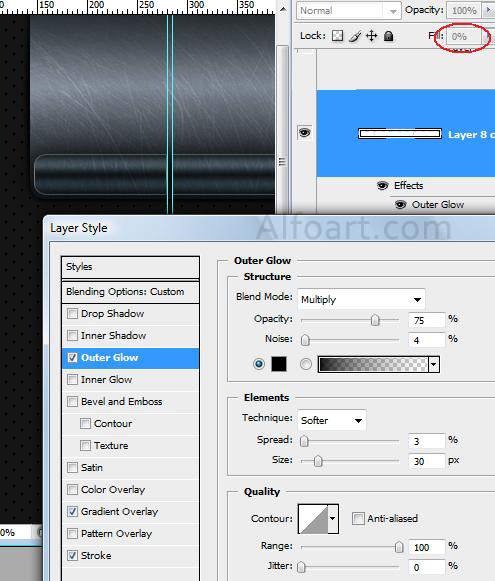
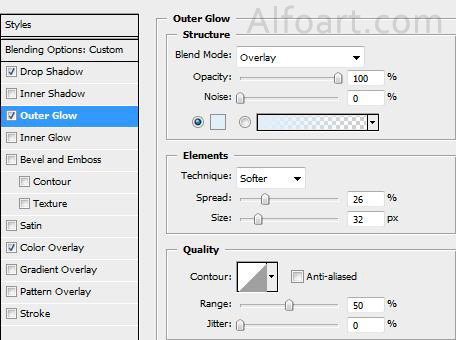
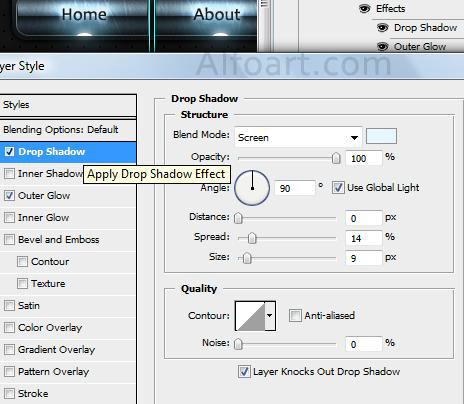
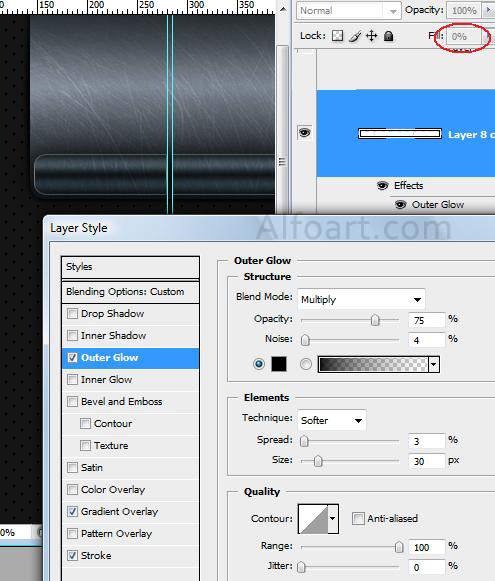
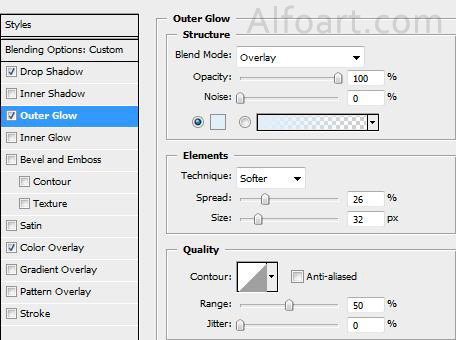
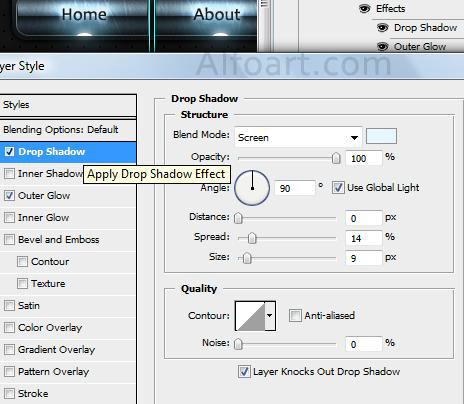
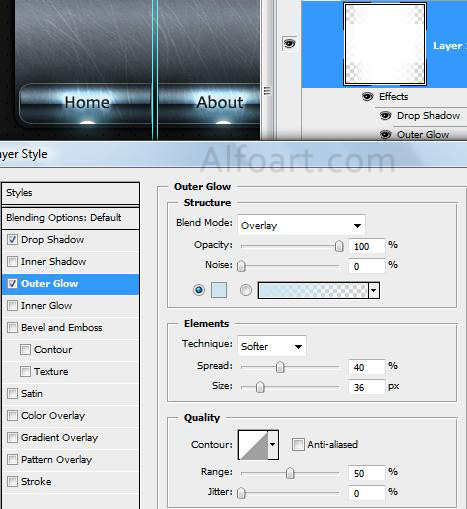
- Прилагане на Drop Shadow и Outer Glow слой стил ефекти.


- Повторете предишните действия на долния панел.

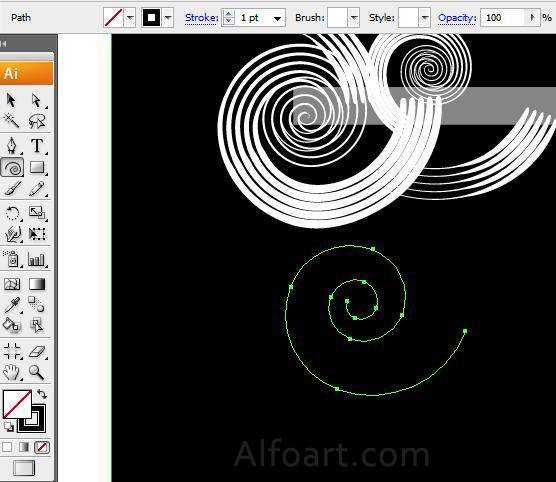
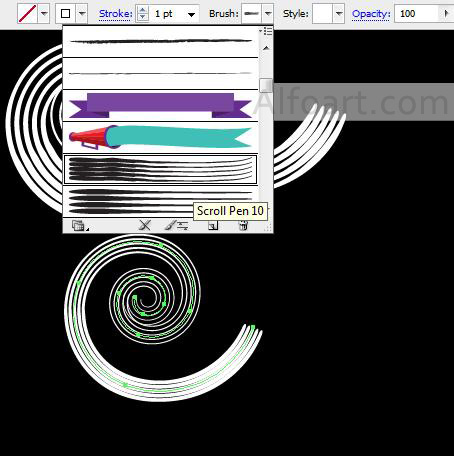
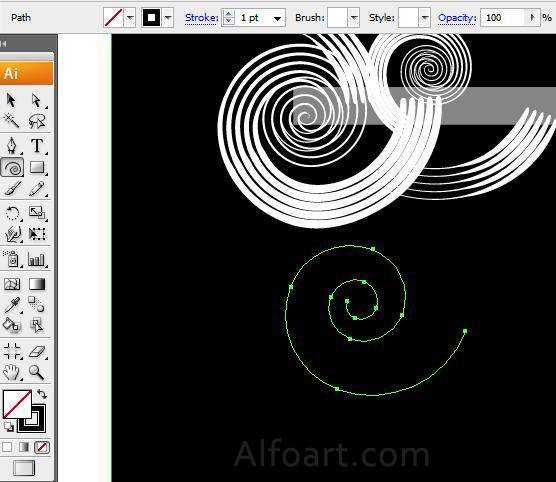
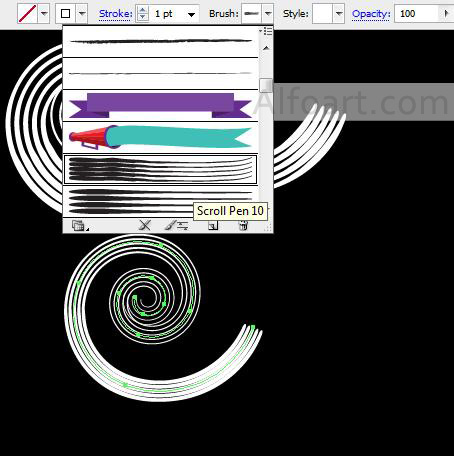
- Създаване на декоративни елементи в Adobe Illustrator (можете да го изтеглите от тук: http://alfoart.com/f...header_lines.ai).


- Поставете декоративни елементи в нов слой, под бутоните слой.
- Прилагане на Gradient Overlay ефект слой стил, за да ги

- Поставете ги на дъното панел също. Поиграйте си с настройките на Opacity.

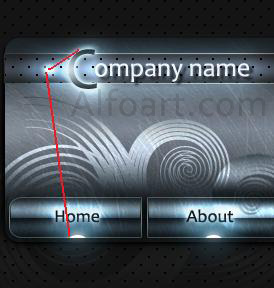
- Създаване на форма правоъгълник, поставя се в горната част на заглавната панел.
- Напълнете го с един и същи начин както за фон, но малко по-лек.

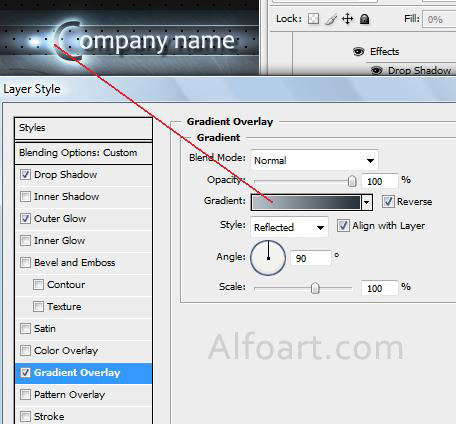
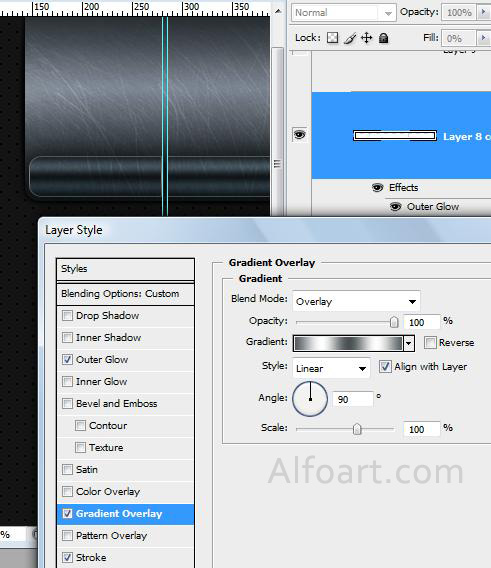
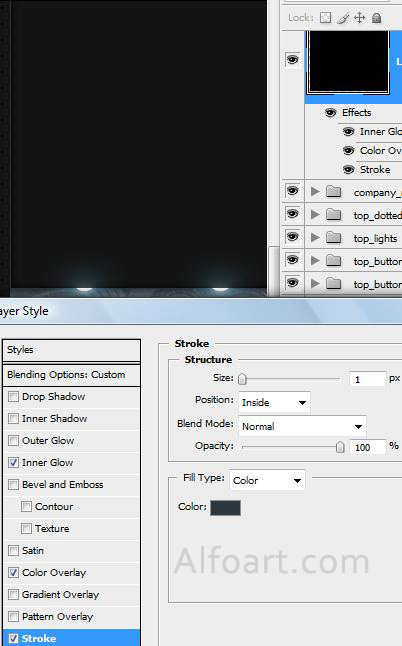
- Прилагане на Gradient Overlay и инсулт последици за него.


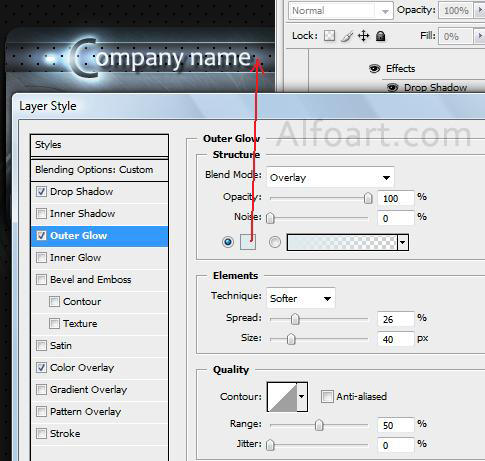
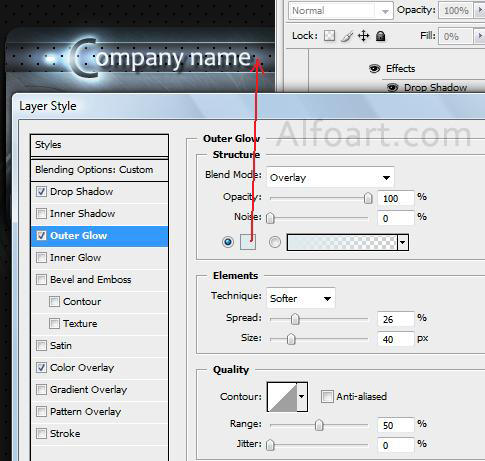
- "С", малък кръг и полу-сфери светлини да има същия ефект слой стил (Виж в предишните стъпки).

- Прилагане на сянка и Glow ефект за други "Фирма" букви.

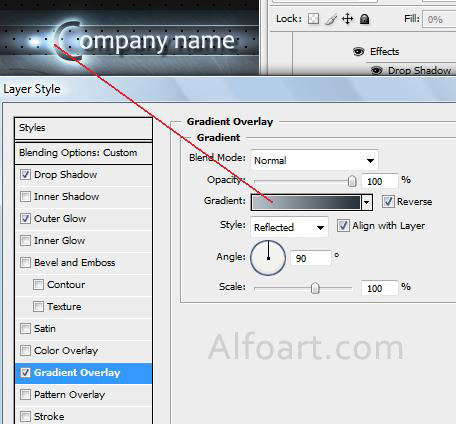
- Напълнете "С" с наклон точно като в примера по-долу.

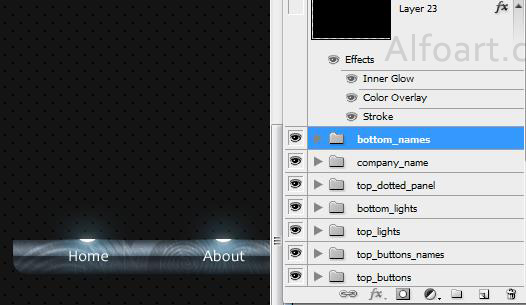
- Добави бутона имена на долния панел.

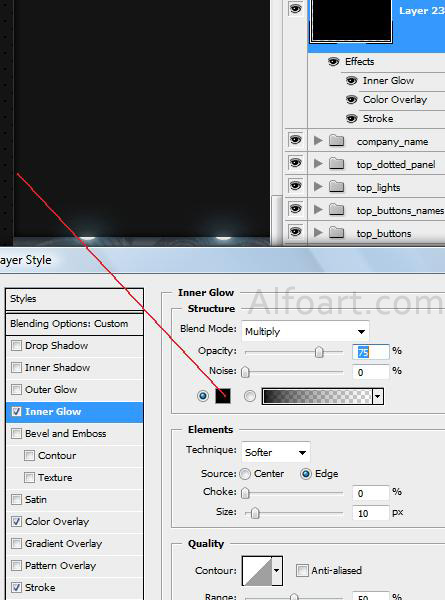
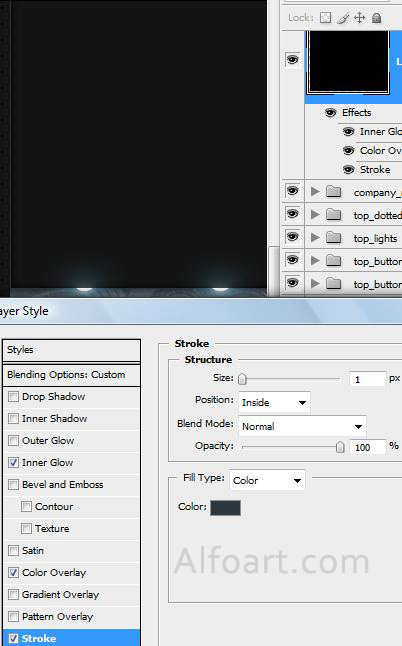
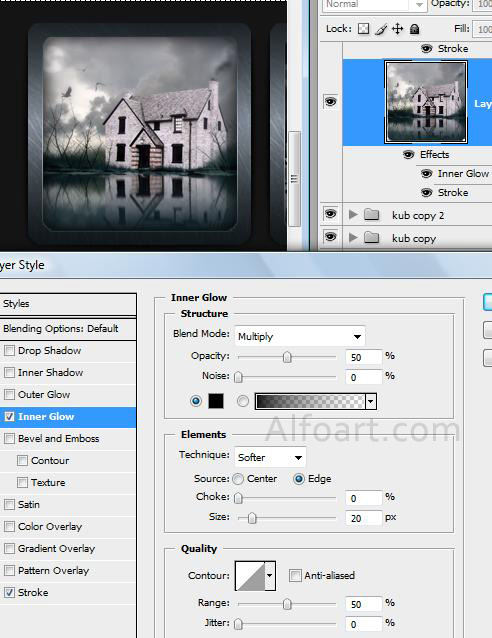
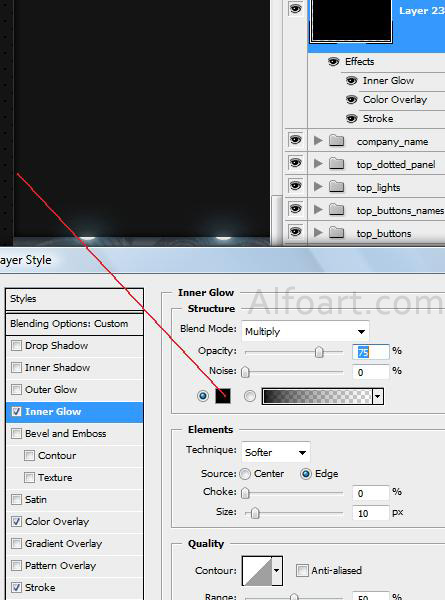
- Направете голяма правоъгълна за съдържание област.Нанесете тъмно сив цвят, мозъчен инсулт, Inner Glow последици за него.


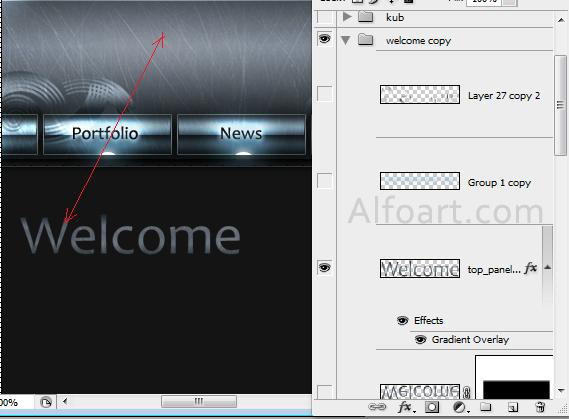
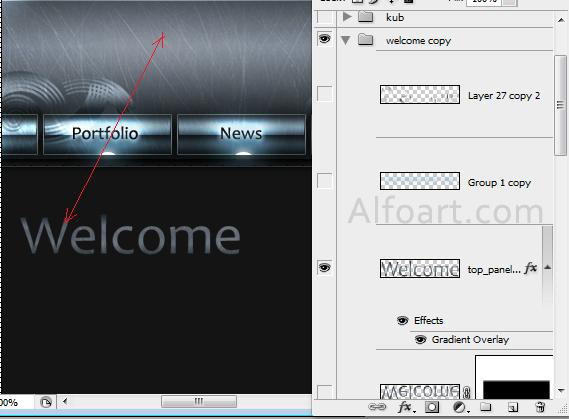
- Можете да кандидатствате декоративни ефекти за "Добре дошли" дума.
- Напълнете го със същата структура като заглавна панел.

- Добави илюстратор къдрици в Overlay режим.
Намалено до 99% (от585 x 242) - Щракнете за да увеличите

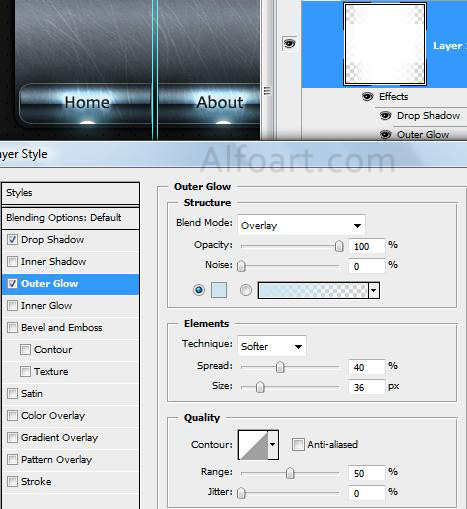
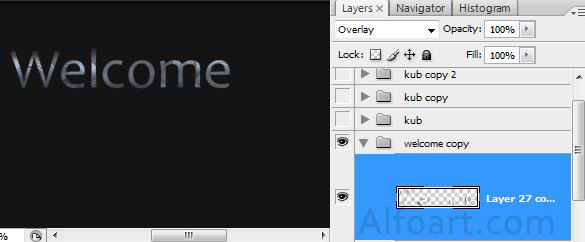
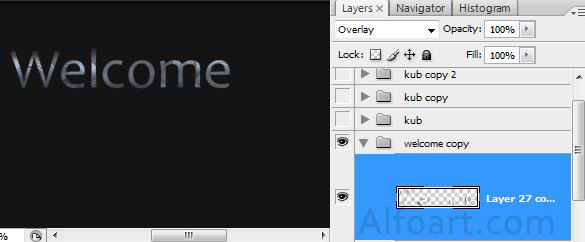
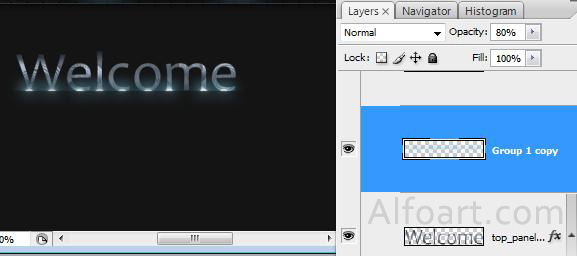
- Дублиране на светлината от горната или долната част панел, и ги прилага за "Добре дошли". След това се намаляват размер.
Намалено до 100% (от577 x 256) - Щракнете за да увеличите

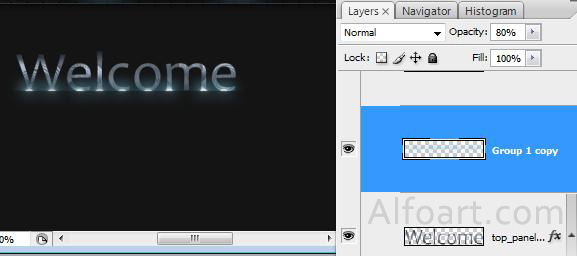
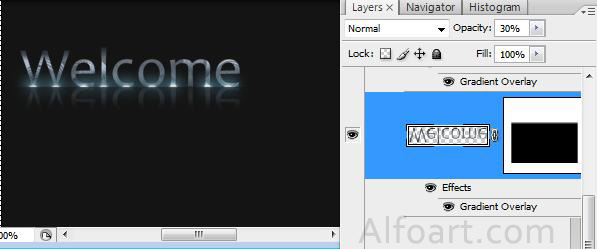
- Създаване на отражение.Дублиране на "Добре дошли" слой, има Edit> Transform> Flip Vertical.
- Add Layer Mask, попълнете маска с линейни черно-бял градиент.
Намалено до 97% (от597 x 249) - Щракнете за да увеличите

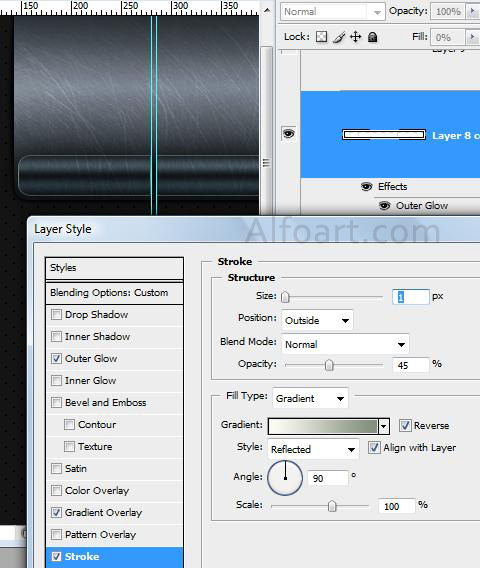
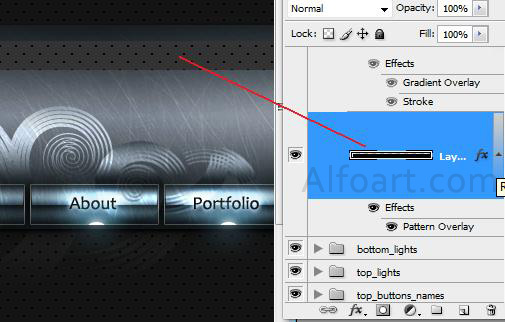
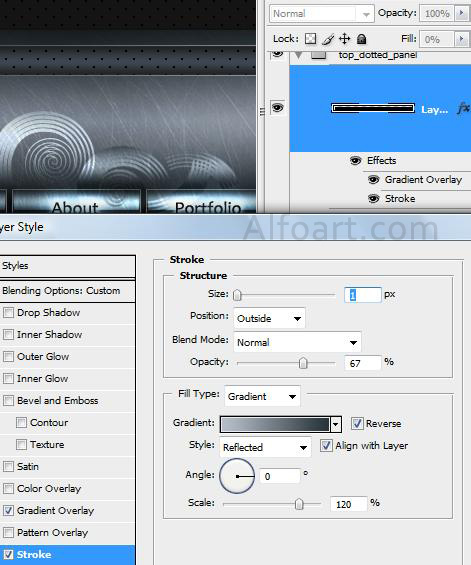
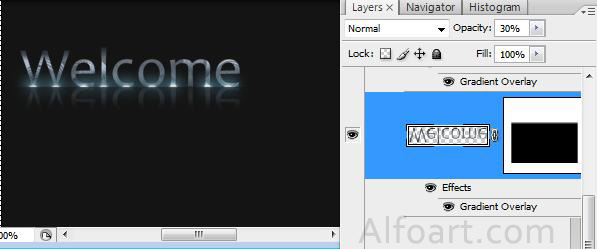
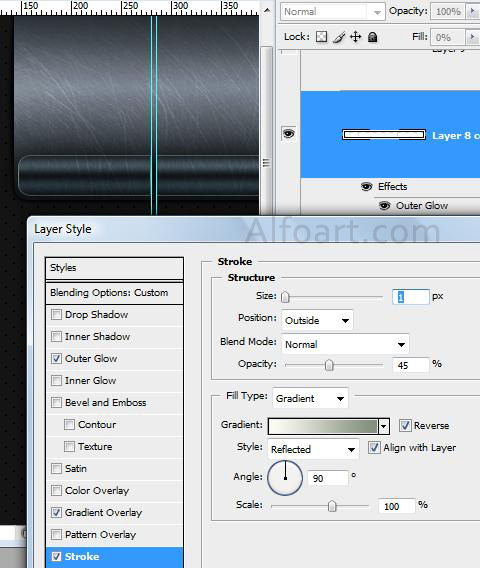
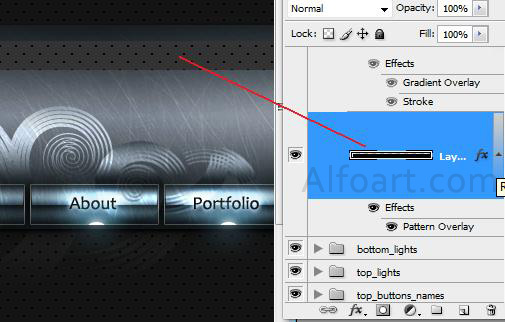
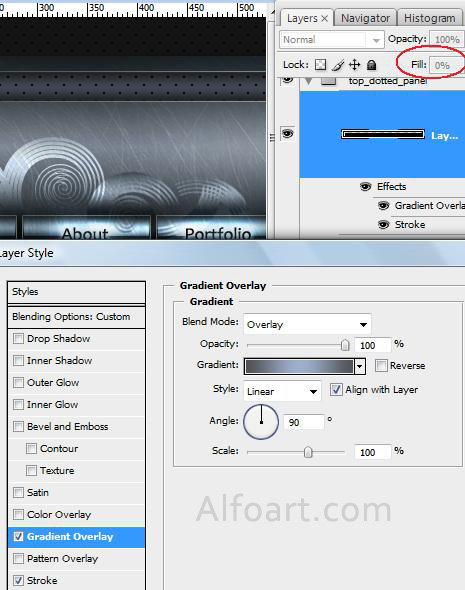
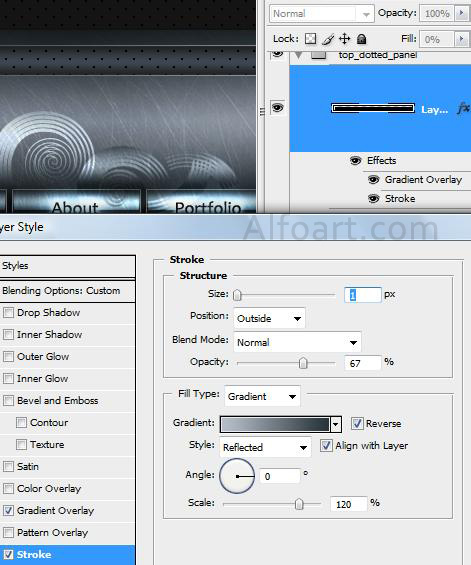
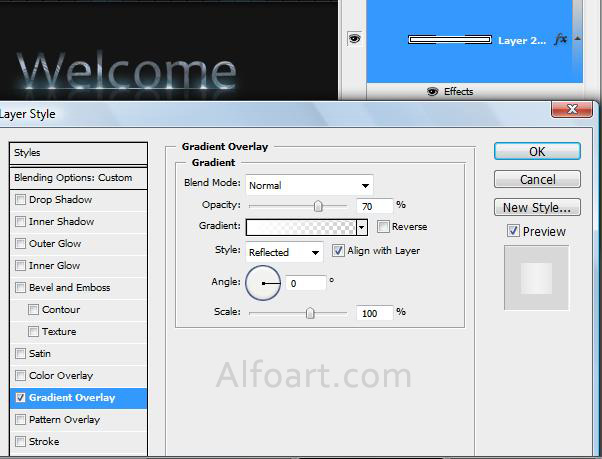
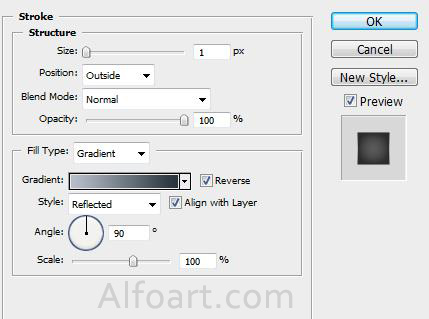
- Равен инсулт (1px) с помощта на Line Tool.
- Прилагане отразени бяло-прозрачни Gradient Overlay на инсулт.
Намалено до 96% (от602 x 459) - Щракнете за да увеличите

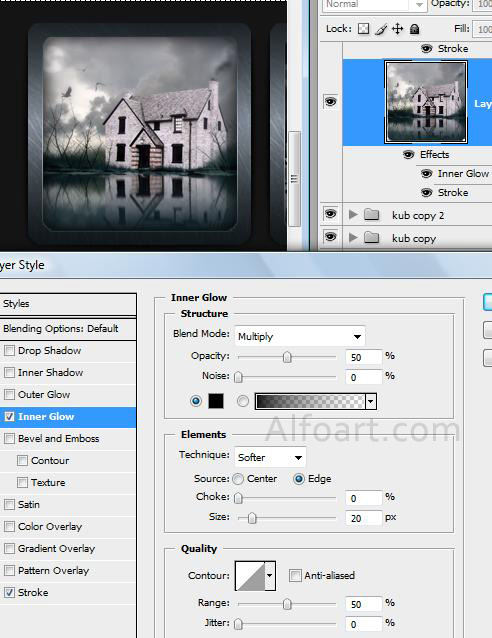
- Създаване на фон за снимки, точно както заглавието панел в предишните стъпки.

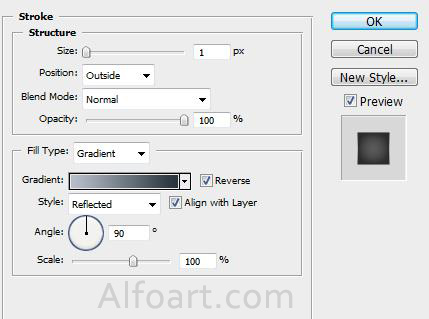
- Вмъкване на картини и се прилагат следните нежелани стил слой.


И тук е резултата!
И тук е резултата!
Превод : aWeS
Източник :Free Photoshop Tutorials, Photo manipulations, photo effects, special effects, web design, web templates, design services, logo design, credit card design, business cards design, free wordpress template, photo retouch, professional logo design, desig